Kucken wir uns doch mal an, welche Webdesign-Trends uns im Jahr 2020 begegnen werden.
Zuerst mal zu den Klassikern, die in den letzten Jahren schon Bestand hatten und auch für die nächsten Jahre gelten werden.
Responsive Design und Mobile first oder doch Desktop?
Klar wieder mit dabei das Responsive Design für Webseiten. In den letzten Jahren konnten wir die Verschiebung von Dektop zu Mobile klar erkennen. Dabei liegt die mobile Nutzung heute zwischen 60% und 90% je nach Content-Typ der Seite.
Webseiten, die 2020 immer noch nicht für mobile Endgeräte optimiert sind, bekommen also noch stärkere Probleme. Der Trend geht klar in Richtung „mobile only“. Die mobile Seite ist der Dreh- und Angelpunkt im Internet. Die Desktop-Ansicht spielt eine untergeordnete Rolle. Interessant ist auch die Betrachtung der Nutzung nach der Tageszeit. Hier dürfte die Desktop-Nutzung im Hauptbereich zwischen 8:00 Uhr und 17:00 Uhr liegen, also während der klassischen Arbeitszeit. Die mobile Nutzung liegt im Schwerpunkt in den Abendstunden. Je nach Kundengruppe, in der man unterwegs ist sollte man hier priorisieren.
Im B2B Bereich sollte die Desktop-Seite nach wie vor priorisiert werden, da die Nutzer tagsüber aus den Büros auf die Seite zugreifen.
Im B2C Bereich liegt der Fokus ganz klar im mobilen.
Jeder sollte die über ein Analysetool, für seine eigene Webseite, prüfen.
Tipp:
- Mit Google Analytics folgende Werte prüfen: Zielgruppe – Mobile – Übersicht
Hier findet Ihr die Nutzerverteilung nach Mobile, Desktop und Tablet (Je nach eingestelltem Zeitraum können die Zahlen leicht schwanken, beachtet die unterschiedlichen Schwankungen zwischen Werktagen und Wochenende!). - Leider zeigt Google Analytics die Daten nach Stunden/ Uhrzeit nicht über die integrierten Berichte an. Hierfür muß man sich einen eigenen Bericht erstellen.
Anpassung – Benutzerdefinierte Berichte + neuer benutzerdefinierter Bericht
Messwert: Sitzungen
Dimensionsaufschlüsselung: Stunde
Und dem Ganzen einen sprechenden Namen verpassen, z.B. Sitzungen nach Uhrzeit.
Dieser Bericht ist dann in Google Analytics hinterlegt und Ihr könnt ihn jederzeit über „Benutzerdefinierte Berichte“ aufrufen. - Wer tiefere Einsichten möchte, der kann sich gerne an mich wenden.
Ich erstelle dann einen individuellen Bericht über das kostenlose Google Datastudio. Damit sind viele weitere Auswertungen und Ansichten möglich, die mit Google Analytics nur aufwendig umsetzbar sind.
Alternativ können auch Segmente erstellt werden, die dann die entsprechenden Aufschlüsselungen erlauben.
Mit der Entscheidung die Seite für mobile Endgeräte zu optimieren, geht aber auch eine Änderung des Designs und der Funktionalität einher. Was Desktop funktioniert, geht gerade noch am Tablet, ist aber meistens für Smartphones völlig ungeeignet.
Was ist bei der mobilen Optimierung von Webseiten zu beachten?
Dafür gibt es genau drei Aspekte, die zu beachten sind:
1. Benutzerfreundlichkeit
2. Geschwindigkeit
3. Einfachheit
Auf dem Desktop konnte man noch relativ verschwenderisch mit Inhalten und Grafiken etc. umgehen. Am Smartphone fehlt dafür schlichtweg der Platz.
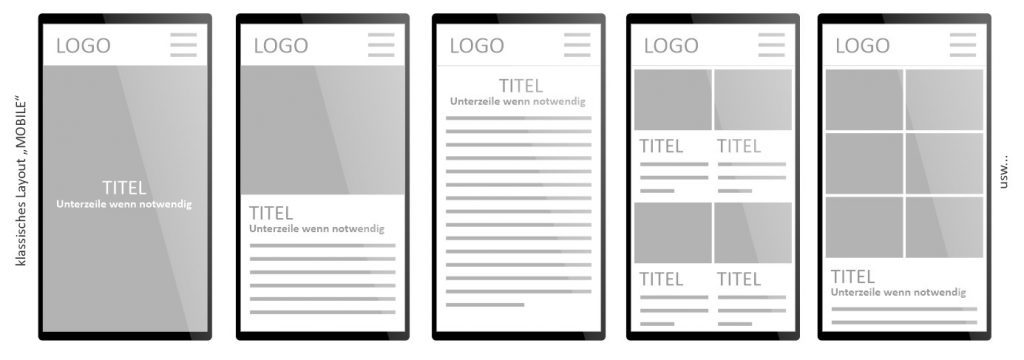
Betrachtet man die meisten mobil optimierten Seiten im Smartphone, so stellt man schnell fest, dass diese alle einem Muster folgen. Einem einspaltigen Layout, ähnlich einer Listenansicht. Bilder sind meist randlos auf die Breite der Smartphones ausgerichtet, Texte in Blöcken und seitlichen Padding. Das Menü klassisch als Burgermenü in der Kopfzeile neben dem Logo. 2-Spaltige Layouts machen eigentlich nur als Übersicht Sinn, da hier einfach zu wenig Inhalte vermittelt werden können.

Damit ist der Großteil des Layouts eigentlich schon vorgegeben.
Daher komme ich jetzt zu den Auswirkungen, die wir in 2020 verstärkt finden werden, da diese auf den drei Hauptkriterien beruhen: Benutzerfreundlichkeit – Geschwindigkeit und Einfachheit.
Benutzerfreundlichkeit – Usability
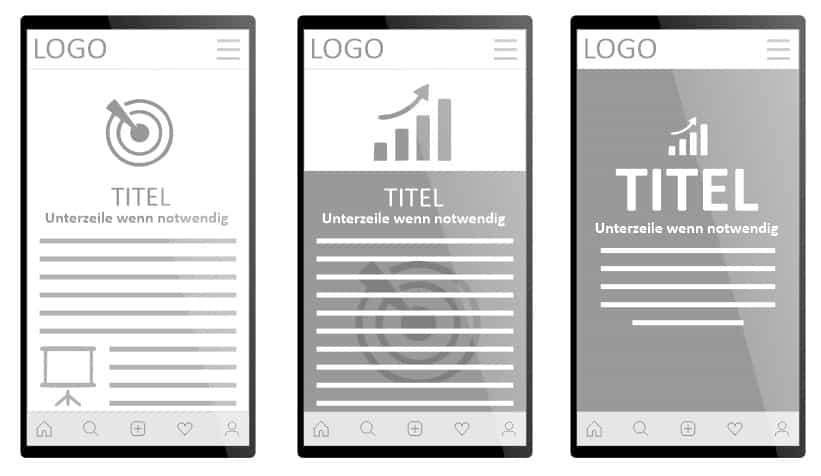
Hier wird sich die Erweiterung des Header-Menüs um eine fixierte Bottom Navigation durchsetzen.

Dadurch können grundlegenden Funktionen direkt auf die Reichweite des Daumens ausgerichtet werden. Wir kennen diese Bottom Navigation bereits aus den Apps der sozialen Netzwerke wie Facebook, Instagram, TikTok oder Snapchat.
Geschwindigkeit – Sitespeed
Für das mobile Internet, sowie auch für Google ist die Ladezeit einer Webseite von enormer Relevanz. Daher müssen die Inhalte für Smartphones so schlank wie möglich gehalten werden. Damit kommt es zu einem weiteren Konflikt zwischen Desktop und Mobile-Layout. Videos, großformatige Bilder in hoher Auflösung, Animationen etc. sind in Bezug auf die Ladezeiten eher als kritisch anzusehen. Daher geht der Trend 2019 eher zu großen Typos und schnell zu ladenden Icons.
Wichtig ist also, die Seite nicht mit unnötigen Bildern aufzublähen. Wenn möglich empfiehlt sich der SVG-Bildformat für vektorisierte Icons, komplette Iconsets für Schriften und diverse Design-Fonts um etwas Individualität in die Seite zu schieben. Wenn Ihr auf Bilder und Videos nicht verzichten wollt, dann passt diese auf die jeweilige Größe an, damit der Ladeproßess maximal beschleunigt werden kann.
Schriften, Icons und Hintergrundfarben werden einfach und schnell via CSS eingefärbt, die sparsamste Datenvariante die es gibt.

Interessant für die jeweilige Optimierung ist der <picture> Tag in html.
Dadurch lassen sich z.B. die Bilder je nach benötigter Screensize laden.
Einfachheit – „keep it simple“
Die beiden vorhergehenden Punkte haben ja bereits viel mit der Vereinfachung von Layouts zu tun.
Usability mit der Erweiterung und Anpassung einer Bottom Navigation und Icons statt Bildern. Farben via CSS, aber nur nach einem einfachen Farbschema, nicht zu viele Farben mischen, es reicht in der Regel eine Farbe, die sich gut mit Weiß und Schwarz kombinieren lässt.
Im Prinzip findet jetzt all das statt, was in den letzten Jahren bereits definiert wurde.
Ein Beispiel für die Extremform der Einfachheit habe ich zufällig beim Essen gefunden!
Das japanische Restaurant KOKOR in Nürnberg, hat hier eine extrem vereinfachte Seite, die auch optisch ganz gut daherkommt. Wenn auch nicht alle Komponenten erfüllt sind, z.B. noch nicht einmal https usw.
http://www.kokororestaurant.de
Hier noch ein Beispiel für die Nutzung von Typos
https://brander.ua/en
und Icons.
https://www.portview.co.uk/
Titelbild: Bild von William Iven auf Pixabay