Am 18. Und 19.4.2018 war das Newscamp in Augsburg. Ein spannender Event, der als Informations-Plattform und “Stelldichein” der Verlagswelt dient. In den zwei vollgepackten Tagen, war eines der großen Themen, das Storytelling auf Social Media Kanälen via Mobile.
Dabei waren zwei Vorträge von besonderem Interesse für mich.
Der Vortrag über mobile Stroytelling auf Snapchat der norwegischen News-Videoplattform VGTV von Frau Helje Solberg und der beeindruckende Auftritt von Mario Garcia, einem Urgestein der Verlagsbranche. Mario Garcia, entwickelt nun schon seit über 40 Jahren Layouts für Zeitungen und ist keineswegs eingerostet, sondern extrem nah am Puls der Zeit. Wie nah, zeigte er eindrucksvoll in seiner Präsentation, in der er über mobil optimiertes Storytelling sprach und Layouts zeigte. Weiter zeigte er, wie er und sein Team, Redaktionen diese Art des Schreibens beibringen.
„If you ask a journalist, could it be possible to try the new ways in storytelling – it will fail. They have to do it, or leave!” Der gebürtige Kubaner fügte dann noch lachend hinzu, er habe spanisches Blut in den Adern und dürfe daher so agieren.
In diesem Sinne, folgt hier die Zusammenfassung der Erkenntnisse und Highlights aus beiden Vorträgen.
1. Klassisches Print-Layout
 Das klassische Print-Layout ist so aufgebaut, dass die rechte Seite immer als Eyecatcher funktioniert. Daher werden dort großflächige Bilder eingesetzt um den User einzufangen und auf den zugehörigen Textteil zu ziehen. Die Texte bestehen aus großen Textblöcken, die den Sachverhalt, so ausführlich wie möglich, schildern.
Das klassische Print-Layout ist so aufgebaut, dass die rechte Seite immer als Eyecatcher funktioniert. Daher werden dort großflächige Bilder eingesetzt um den User einzufangen und auf den zugehörigen Textteil zu ziehen. Die Texte bestehen aus großen Textblöcken, die den Sachverhalt, so ausführlich wie möglich, schildern.
Aufgrund der begrenzten Fläche wird auf weitere Bildinhalte innerhalb der Texte verzichtet.
Für den Print-Leser ist dies ein optimales Layout, welches sich über die Jahrzehnte hinweg bewährt hat.
2. Mobile funktioniert anders!
 Im mobilen sieht die Welt allerdings ganz anders aus. Der User scannt Inhalte und liest keine langen Inhalte. Dies wird am Besten deutlich, wenn man sich einfach mal sein eigenes Smartphone nimmt und WhatsApp öffnet. In den Worten von Mario Garcia „ Mobile content hast to be like a WhatsApp-Feed!“.
Im mobilen sieht die Welt allerdings ganz anders aus. Der User scannt Inhalte und liest keine langen Inhalte. Dies wird am Besten deutlich, wenn man sich einfach mal sein eigenes Smartphone nimmt und WhatsApp öffnet. In den Worten von Mario Garcia „ Mobile content hast to be like a WhatsApp-Feed!“.
Eine klassische Conversation auf WhatApp besteht aus kurzen Textelementen, die zur Unterstützung immer wieder mit Bildern und kurzen Videos angereichert werden. Durch die Kombination der drei Elemente Text, Bild und Video entsteht so eine zusammenhängende Geschichte, ohne viele Worte.
Ein WhatsApp-Feed zeigt also exakt, wie mobiler Content aufbereitet werden muß.
3. So wird ein Artikel „mobile ready“!
 Jetzt gilt es eigentlich nur, einen klassischen Print-Artikel so zu transformieren, dass er mobile tauglich wird. Mario Garcia coacht dabei die Redaktionen mit Post-its und einem langen Blatt Papier. Dabei wird der ursprüngliche Content in einzelne Segmente aufgebrochen. Kein Content darf mehr Platz beanspruchen, als auf ein Post-it passt. Wobei ein Video oder ein Bild bereits jeweils einem Post-it entsprechen. Die ganzen Post-its werden dann untereinander auf das lange Blatt geklebt und sortiert.
Jetzt gilt es eigentlich nur, einen klassischen Print-Artikel so zu transformieren, dass er mobile tauglich wird. Mario Garcia coacht dabei die Redaktionen mit Post-its und einem langen Blatt Papier. Dabei wird der ursprüngliche Content in einzelne Segmente aufgebrochen. Kein Content darf mehr Platz beanspruchen, als auf ein Post-it passt. Wobei ein Video oder ein Bild bereits jeweils einem Post-it entsprechen. Die ganzen Post-its werden dann untereinander auf das lange Blatt geklebt und sortiert.
Im Prinzip ist damit eigentlich schon das meiste erledigt und der mobile Content kann aufbereitet und veröffentlicht werden.
4. Mobile mag keine Bildergalerien!
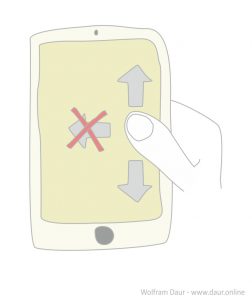
 Nach Garcia sind Bildergalerien im mobilen Layout komplett überflüssig und werden von Usern nicht genutzt, sogar als störend empfunden. Dies hängt anscheinend mit der klassischen Daumenbewegung beim Scrollen zusammen. Der Daumen scrollt von oben nach unten oder andersherum, aber nie horizontal.
Nach Garcia sind Bildergalerien im mobilen Layout komplett überflüssig und werden von Usern nicht genutzt, sogar als störend empfunden. Dies hängt anscheinend mit der klassischen Daumenbewegung beim Scrollen zusammen. Der Daumen scrollt von oben nach unten oder andersherum, aber nie horizontal.
Diese Argumentation findet sich bereits in mehreren Layouts wieder, die für mobile optimiert wurden. So wurde am Newscamp ebenfalls eine Zeitungs-App vorgestellt, die komplett auf das „klassische“ blättern verzichtet. Die Inhalte des Print-Produktes (also die Einzelseiten) werden direkt untereinander dargestellt.
5. Zeitungslogos sind alt und nicht mobile-ready!
![]() Ein weiterer Hinweis von Garcia betraf die Zeitungslogos, die nur zu gerne als Imprint, exzessiv in Videos, Bildern und Texten eingefügt werden. Dabei sind die verwendeten Logos meist klobig und einfach zu groß. Er mahnte daher zur Verwendung von kleinen Icons anstatt der klobigen, angestaubten Titel-Brands.
Ein weiterer Hinweis von Garcia betraf die Zeitungslogos, die nur zu gerne als Imprint, exzessiv in Videos, Bildern und Texten eingefügt werden. Dabei sind die verwendeten Logos meist klobig und einfach zu groß. Er mahnte daher zur Verwendung von kleinen Icons anstatt der klobigen, angestaubten Titel-Brands.
6. User mehrfach begeistern?
Ebenfalls sehr schön und einleuchtend fand ich seinen Ansatz, wie man Nutzer für den selben Artikel mehrfach begeistern kann.
Sollte sich im Lauf der Zeit etwas an einem Content verändern, weil z.B. neue Informationen eingetroffen sind, dann soll man auf jeden Fall das Titelbild ändern. Wie schon erwähnt, scannt der User den mobilen Content, wobei die Aufmerksamkeit zuerst auf den jeweiligen Titelbildern hängt.
Nehmen wir z.B. einmal an, es sei ein Unfall auf der Autobahn passiert.
Sie erstellen also einen Beitrag zu diesem Thema und veröffentlichen diesen.
Für den User ist dies jetzt ein neuer, relevanter Beitrag und wird beim Scannen als „neu“ identifiziert und hoffentlich gelesen.
Nach einer Stunde gibt es weitere Hinweise zum o.g. Unfall. Sie ergänzen den oben genannten Artikel über diese neuen Inhalte.
Wenn Sie jetzt aber das gleiche Titelbild beibehalten, wird der User diese Änderung nicht mehr wahrnehmen, da jetzt das Titelbild als „gelesen“ eingestuft wird.
Also: Wird ein Artikel geändert oder ergänzt, immer das Titelbild ändern um die User-Wahrnehmung wieder auf „neu“ zu setzen.
7. Mobile optimierten Artikel für Social Media vorbereiten.
Hier verlasse ich jetzt den Vortrag vom Layout Guru Mario Garcia und widme mich dem Vortrag von Frau Helje Solberg. Hier ging es im Schwerpunkt zwar über Videomarketing, die grundlegende Technik, die angewendet wurde passt aber prima zum vorhergehenden.
Rufen wir uns nochmal kurz Punkt 3 in Erinnerung „so wird ein Artikel „mobile ready““. Hier wurde mit Hilfe von Post-ist Content segmentiert. Diese Segmente lassen sich auch super als einzelne Posts für die diversen Social Media Kanäle verwenden.
 Im Beispiel von VGTV ging es um eine Kampagne mit dem Titel „Der weiße Hai ist zurück in Norwegen“. Auf Snapchat wurde dafür eine Kampagne entwickelt, die aus den einzelnen Segmenten des Hauptartikels zusammengesetzt wurde. Sie bestand aus einer Reihe, zusammengehöriger Posts, die das Thema einleiteten, bearbeiteten und darstellten. Dabei wurde bei der Creation immer darauf geachtet, dass der jeweils verwendete Content immer einem Screen entspricht. Wir erinnern uns an den Card-Style, der von Instagram entwickelt wurde. Dieser Screen oder diese Cards sind die Grundlage für die Entwicklung der Posts.
Im Beispiel von VGTV ging es um eine Kampagne mit dem Titel „Der weiße Hai ist zurück in Norwegen“. Auf Snapchat wurde dafür eine Kampagne entwickelt, die aus den einzelnen Segmenten des Hauptartikels zusammengesetzt wurde. Sie bestand aus einer Reihe, zusammengehöriger Posts, die das Thema einleiteten, bearbeiteten und darstellten. Dabei wurde bei der Creation immer darauf geachtet, dass der jeweils verwendete Content immer einem Screen entspricht. Wir erinnern uns an den Card-Style, der von Instagram entwickelt wurde. Dieser Screen oder diese Cards sind die Grundlage für die Entwicklung der Posts.
Hier mischt sich dann auch das von Mario Garcia vorgestellte Modell mit den Post-its aus Papier. „Der komplette Content muss auf einen Post-it passen!“ bei uns wäre das dann die Card oder der Screen.
Grundsätzlich lassen sich so aus jedem Artikel mindestens 2 Teaser generieren. Die können dann problemlos in den Sozialen Netzen gepostet werden. Je nach User-Interesse dient jeder Teaser als Touchpoint, wodurch sich die Reichweite drastisch steigern lässt.
So, in der Theorie klingt das schon mal alles einleuchtend. Vieles davon ist eigentlich bekannt, aber nicht umgesetzt. Daher…. lets do it!
Grüße,
Wolfram Daur
Online Marketing Manager
Titelbild: Pixabay