Wer nicht lesen möchte, kann sich das Ganze auch als Podcast anhören!
Kurz gegooglet und hier kommt schon die Definition von Wikipedia:
„Progressive Web Apps sind responsive und per HTTPS übertragene Webanwendungen, die nach dem Grundsatz des Progressive Enhancement die Fähigkeiten der Browser für eine fortschreitende Verbesserung nutzen, wodurch mittels Offlinefunktionalität über Service-Worker, eine Installation anhand eines Web App Manifests und Push Notifications eine zuverlässige, motivierende und native Nutzererfahrung gewährleistet wird.“
PWA Definition von Wikipedia
Kurzum, die Progressive Web App verbindet die klassischen Webseiten mit Funktionen, die bisher nur nativen Apps vorbehalten waren.
Das erste mal beschrieben wurde die PWA 2015 von Alex Russell, einem Google Entwickler. Hier der Link zum Artikel – Progressive Web Apps: Escaping Tabs without losing our soul.
Inhalt:
Unterschiede zwischen PWA und nativen Apps
Vorteile einer PWA
Die geringen Kosten sind das stärkste Argument für PWA
Voraussetzungen für die Einrichtung einer PWA
Anwendungsbeispiele
Beilspiele fuer PWAs
So einfach geht´s mit WordPress
Das Progressive Web-App-Manifest
Der Service-Worker
Fazit
Unterschiede zwischen PWA und nativen Apps
- Eine PWA wird nicht installiert, sondern über einen Shortcut auf dem Homescreen eingerichtet
- Da es sich um Webseiten handelt, sind PWAs auch über Suchmaschinen findbar
- ebenfalls funktioniert bei PWAs das klassische Linkbuilding und Tracking über Google Analytics.
- PWAs können alles, was Webseiten können!
- Die Entwicklung einer nativen App ist sehr teuer, außerdem gibt es häufig Probleme zischen App- und Playstore, heißt der Aufwand eine native App zu betreiben ist im Vergleich zu einer PWA relativ hoch.
- PWA ist nicht auf den App- oder Play-Store angewiesen
- Wer bereits eine entsprechende Webseite hat, kann diese relativ einfach zur PWA machen (bei WordPress geht dies unkompliziert über die Installation und Einrichtung eines entsprechenden Plugins)
Vorteile einer PWA
- Es muß lediglich eine Anwendung entwickelt werden.
- PWA bedarf keiner Installation.
- PWAs benötigen keine Stores wie App- oder Play-Store.
- PWAs benötigen nur sehr wenig Speicherplatz auf dem Smartphone
- Die Anwendung ist offline verfügbar
- Keine Updates notwendig, da ja alles über den Browser läuft
- PWAs sind immer aktuell
- Push-Nachrichten sind möglich
- Instant Loading durch spezielles Caching
- Auffindbarkeit über Suchmaschinen wie normale Webseiten
- Passt sich den Fähigkeiten der Endgeräte an
Die geringen Kosten sind das stärkste Argument für die PWA
Ein professioneller App Entwickler kostet schon mal schnell 50.000 Euro. Das ist für kleine Unternehmen wie Gastronomie, Werkstätten, Frisöre etc. nicht nur finanziell unsinnig sondern auch vom Nutzwert. Eine PWA ist mit WordPress in 5 Minuten in die Webseite integriert und steht damit als App zur Verfügung.
Also warum eine teuren App Entwickler zahlen, wenn man alles über eine PWA erledigen kann?
- Keine Kosten für die App Entwicklung.
- Keine Kosten Umsätze über die AppStores.
- Keine zusätzlichen Kosten für Updates.
- PWA sind immer aktuell.
- PWA funktionieren auf allen Plattformen.
Voraussetzungen für die Einrichtung einer PWA
- Eine mobile optimierte, responsive Webseite.
- Https Verschlüsselung der Seite muß aktiv sein.
- Installation eines Service Workers (Javascript).
- Einrichten des Manifestes für PWA (JASON).
Anwendungsbeispiele
Banken:
Gerade für Banken ist es sehr aufwendig und teuer ständig alle Apps und die Webseite aktuell zu halten. Am aktuellsten ist immer die Webseite. Die Aktualisierungen für die Apps müssen erst programmiert und dann in den Stores aktualisiert werden. Eine PWA würde hier alles auf einen Rutsch erledigen. Webseite aktualisieren, fertig.
Verlage:
Auch Verlage veröffentlichen Ihre Nachrichten und Inhalte gerne auf verschiedenen Plattformen. Klassisch hat ein Zeitungsverlag eine Webseite pro Tageszeitung und eine entsprechende App für IOs und Android. Auch hier ließen sich der Aufwand und die Kosten für die jeweilige Bearbeitung der drei Elemente Web, App-IOs und App-Android, drastisch vereinfachen. Durch die Integration einer PWA würden die nativen Apps und der damit einhergehende Pflege- und Verwaltungsaufwand komplett entfallen. Allein die Aktualisierung der Webseite als Basis reicht für die PWA aus.
Hier sind schon PWAs eingerichtet
Twitter Lite als Progressive Web App
Uber
Instagram
Konzernmagazin Continental AG
Axel Springer hat bereits in 2018 die Mediaimpact.de als PWA umgesetzt.
Focus.de
Youtube
New York Times
daur.online xD
Hallo Ostalb
…
Wer selber mal kucken will, wie viele PWA / Service Worker bereits in seinem Browser aktiv sind, der kann einfach “chrome://serviceworker-internals” im Browser Chrome aufrufen.
Was denkt wohl Google über die PWA
Google hat ein grundsätzliches Interesse an PWA. Das Prinzip von Google liegt auf der Aggregation von Daten im www. Die Daten aus nativen Apps können von Google nicht in die Suche integriert werden. Da Progressive Web-Apps aber Webseiten sind, kann Google darauf zugreifen und die Inhalte nutzen. Google ist weniger am Play Store interessiert sondern mehr daran, Daten zu sammeln und das geht nur über Webseiten.
Google Play Store lässt PWAs zu
Progressive Web Apps Training von Google
Was denkt wohl Microsoft über die PWA
Microsoft hat ein eigenes Interesse an den PWA. Sie sind dabei, alle ihre Webservices wie Outlook und Co. PWA-ready zu machen. Dabei wird Outlook nicht zu einer PWA sondern unterstützt PWA. Wer also Outlook über einen Browser aufruft, bekommt die PWA Installationsanfrage.
Zusätzlich schiebt Microsoft die Progressive Web-App in deren Store. Dadurch lassen sich die PWA von Uber, Instagram, Twitter… direkt in Windows installieren.
Progressive Web Apps im Microsoft Store
Was denkt wohl Apple über die PWA
Nun, das ist recht einfach, denn der App Store und die damit erzielten Umsätze sind ein Standbein von Apple. Apple hat mit seinem Store in den letzten Jahren sogar gegen die Weiterentwicklung von PWAs gekämpft, indem diese nur noch native Apps im Store zulassen. Der Weg von Web Apps und Progressive Wab Apps in den App Store ist damit verbaut, zumindest aktuell. Auch unterstützen IOs und Safari aktuell keine Installation von PWAs.
Apple zögert massiv bei der Umsetzung
Apple ermöglicht die manuelle Installation von PWAs
So einfach geht’s bei WordPress
- Im WordPress Backend auf Plugins – Installieren und in der Suche nach „PWS“ suchen.
- Sich das gewünschte Plugin installieren.
- Ich habe hier die drei am meisten installierten Plugins nacheinander gezogen und getestet.
- Super Progressive Web Apps – 30.000+ aktive Installationen
- PWA – 20.000+ aktive Installationen
- PWA for WP & AMP – 10.000+ aktive Installationen
- Letztendlich bieten alle drei Plugins einen ähnlichen Umfang und Einstellungsmöglichkeiten. Ist wie immer Geschmackssache.
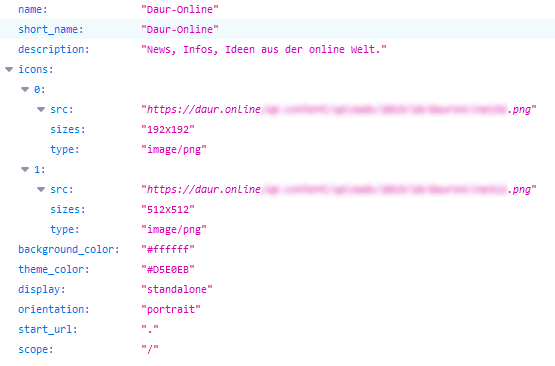
- Dann gilt es das Plugin zu konfigurieren. Diese Konfiguration ist notwendig, da dadurch das für PWA notwendige Manifest definiert wird.
- Da PWAs keine Installation wie Apps benötigen, wird hier lediglich ein Icon auf den Homescreens der Smartphones abgelegt. Dafür benötigt man ein PNG seines Wunschicons in 192 x 192 und mit 512 x 512 Pixeln.
- Speichern und fertig.
Der Schritt von einer mobile optimierten WordPress Seite zu einer PWA dauert also keine 5 Minuten.
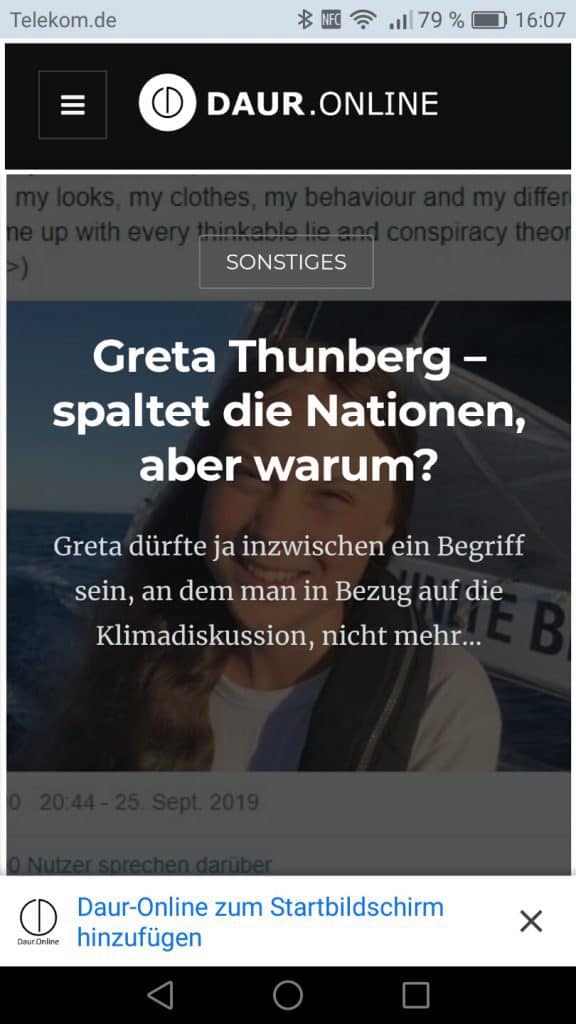
Ruft man jetzt die Webseite auf dem Smartphone auf erscheint ein Popup mit der Hinweis, die Seite auf dem Startbildschirm hinzuzufügen. Einfach anklicken und schwupps landet das zuvor für das Manifest eingerichtete Icon auf dem Screen des Smartphones. Damit kann man jetzt einfach und jederzeit die Seite aufrufen.

Ruft man jetzt die Webseite auf dem Smartphone auf erscheint ein Popup mit dem Hinweis, die Seite auf dem Startbildschirm hinzuzufügen. Einfach anklicken und schwupps landet das zuvor für das Manifest eingerichtete Icon auf dem Screen des Smartphones. Damit kann man jetzt einfach und jederzeit die Seite aufrufen.
Ja, ein bischen schleifen muß ich das noch, aber das war ja nur ein Test, ich glaube nicht, dass ich für meinen Blog eine PWA brauche. Installiert lasse ich es aber, da Google so was toll findet. XD
So installiert man eine PWA am Smartphone unter Android
Entweder über das Pop-up, wie oben gezeigt oder über die Browserfunktion “zum Startbildschirm hinzufügen”, in den Browsereinstellungen zu finden.
So installiert man PWA am Smartphone unter IOs
IOs lässt aktuell nur die manuelle Installation zu. Dafür im Safari Browser die Funktion “zum Starbbildschirm hinzufügen” wählen.
Das Progressive Web-App-Manifest
Das Web-App-Manifest liefert Informationen über eine Anwendung (wie Name, Autor, Icon und Beschreibung) in einer JSON-Textdatei. Der Zweck des Manifests ist es, Web-Anwendungen auf dem Homescreen eines Geräts zu installieren, was den Benutzern einen schnelleren Zugriff und eine umfassendere Erfahrung bietet.
Generator für PWA Manifeste von pwabuilder.com

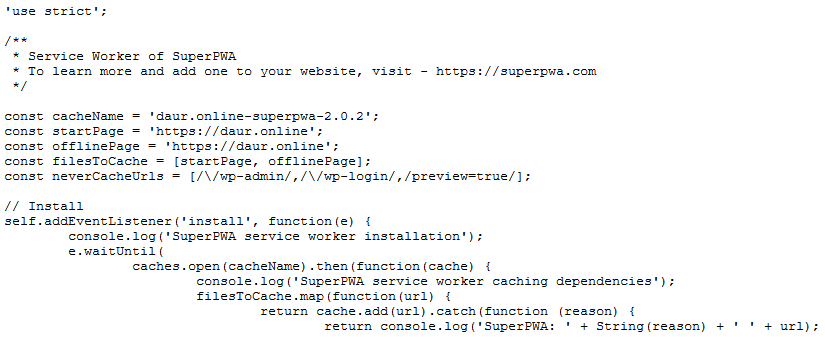
Der Service-Worker
Eine Schlüsselfunktion einer Progressive Web-App stellt der so genannte Service-Worker dar. Hierbei handelt es sich um ein JavaScript, welches vom Webbrowser im Hintergrund ausgeführt wird. Der Service-Worker innerhalb einer PWA stellt Caching-Funktionen für die Offline-Verwendbarkeit bereit. Sobald eine Progressive Web-App im Browser gestartet wird, können deren Inhalte beim nächsten Besuch erneut angezeigt werden – auch ohne Internetverbindung! Des Weiteren werden Push-Nachrichten, wie sie von nativen Apps bekannt sind, durch die Service-Worker-Technik ermöglicht. Darüber hinaus kann die Startseite einer Progressive Web-App wie eine gewöhnliche App auf dem Desktop platziert und von dort aus gestartet werden. Sogar das Einblenden von Zusatzinformationen auf dem Icon (z. B. Anzahl neuer Nachrichten) ist durch den Einsatz von Service-Workern möglich.
Service-Worker funktionieren wie Proxy-Server, was es unter anderem erlaubt, Netzwerkanfragen und -antworten zu modifizieren und mit Objekten aus dem Cache zu ersetzen.
Details zum Service-Worker unter Developer.Mozilla.org
Skripte für den Service Worker zum Download bei pwabuilder.com

Was kann der Service Worker?
- Inhalte offline verfügbar machen – intelligentes Caching. Dafür agiert der Service Worker als Proxy und versucht, soweit keine Internetverbindung vorhanden, die bereits gecacheden Daten zu laden und so die Inhalte aufzubauen.
- Hintergrundaktualisierungen: Neue Inhalte werden geladen, bevor der Nutzer eine Seite aufruft (soweit eine Internetverbindung besteht!).
- Push-Notifications: Benachrichtigungen wie man diese bereits von klassischen Smartphone apps her kennt.
- Zugriff auf Kamera, Kontakte, Geolokalisierung etc. ermöglichen.
Fazit
Progressive Web-Apps haben das Zeug, der nächste große Trend zu werden. Außerdem haben sie das Potential, native Apps überflüssig zu machen.
Adieu App-Store und Google Play-Store.
Kurzum – Coole Geschichte
Wer nochmal tiefer abtauchen möchte, googlen hilft, hier hab ich sogar noch eine Masterarbeit zum Thema PWA gefunden.
Titelbild von William Iven auf Pixabay
Bilder im Text von Wolfram Daur